Seleniumライブラリでは、PythonからWebブラウザを自動制御することができます。
クリック操作やキーボード入力もできるので、ID・パスワードを入力して会員制サイトに自動ログインすることも可能です。
どこを操作したいか?・どんな操作をするか?を命令するだけでWebブラウザを簡単に操作できます。
今回は、Seleniumでよく使うコマンド操作をチートシート形式で実例と共に解説していきます。
この記事を読むことで、Seleniumの基本的な使い方を身に着けることができます。
Seleniumを使うために必要な準備
Seleniumを使ってWebブラウザを自動操作するには、いくつかの準備が必要になります。
Seleniumのインストール
pip install selenium
Seleniumは外部ライブラリなので、インストールが必要です。
プログラムを実行する前に、上のように記述してインストールをします。
WebDriverをPCにダウンロード
まず始めにWebDriverという、Webブラウザを外部から操作できるようにするツールを用意しておきます。
WebブラウザのバージョンとWebドライバーのバージョンは揃える必要があります。
Seleniumで操作できるブラウザ
Seleniumで操作できるWebブラウザは以下の通りです。
リンクをクリックすると、Webドライバーのダウンロードページに飛びます。
- GoogleChrome
- MicrosoftEdge
- InternetExplorer
- PhantomJS
- FireFox
- Safari
(現在はPhantomJSはメンテナンスがされていないため、避けるのが賢明です。)
今回はよく使われているGoogleChromeをChromeDriverを使って操作していきます。
pipでインストールできるChromeDriverが便利
Webドライバーを準備する場合、事前にコンピュータ上にダウンロードしておく必要があります。
Pythonにはchromedriver_binaryという便利なライブラリがあり、次の一行を書くことでChromeDriverをインストールできます。
pip install chromedriver_binary==クロームドライバーのバージョン
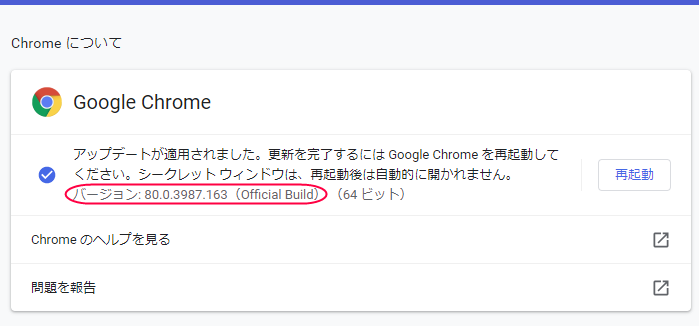
「クロームドライバーのバージョン」の部分はクロームの「設定」→「Chromeについて」というところを開けば出てきます。その値を記入して下さい。

chromedriver_binaryならPATHを通す必要がないので便利
このchromedriver_binary
を使うメリットはPATHを通す必要がないということです。
よくあるPATHを通して下さいというエラーも出ないのでスムーズです。
“'chromedriver' executable needs to be available in the path”
個人でSeleniumを使う場合はchromedriver_binaryで十分です。
SeleniumでWebブラウザを操作する方法
さて、ここからはSeleniumの具体的な使い方の説明です。
Seleniumを使ってWebブラウザを操作する方法をみていきます。
from selenium import webdriver
まずはじめにプログラム冒頭でSeleniumライブラリをインポートしておきます。
import chromedriver_binary
ChromeDriver_binaryを利用する場合、こちらもインポートします。
Webブラウザを起動する
webdriver.Chrome()
webdriver.Chrome()で、空のページでWebブラウザを起動します。
返り値のWebDriverオブジェクトに命令を与えることで、Webブラウザを操作できます。
取得したWebDriverオブジェクトをdriver変数に格納します。
driver = webdriver.Chrome()
ここまでのコードは下記のようになり、実行すると空のブラウザが立ち上がります。
from selenium import webdriver import chromedriver_binary driver = webdriver.Chrome()
下記のように表示されればOKです。

Seleniumでは、Webブラウザごとに起動するメソッドが違うので確認しておきましょう。
| webdriver.Chrome() | GoogleChrome |
| webdriver.Edge() | MicrosoftEdge |
| webdriver.PhantomJS() | PhantomJS |
| webdriver.Firefox() | FireFox |
指定したURLにアクセスする
- ページにアクセス
driver.get("アクセスしたいURL")
get()で、引数に指定したURLにアクセスします。
例えば、グーグルにアクセスする場合
driver.get("https://www.google.com/?hl=ja")
とすればいいです。するとグーグルに遷移します。

driver.back()
back()で、1つ前のページにブラウザバックします。
driver.forward()
forward()で、ブラウザバックを取り消して先のページに進みます。
driver.refresh()
refresh()で、現在のページをリロードして再び読み込みます。
ウィンドウを閉じる操作
- ウィンドウを1つ閉じる
- すべてのウィンドウを閉じる
driver.close()
close()で、現在のウィンドウを閉じます。
driver.quit()
quit()で、すべてのウィンドウを閉じます。
指定したURLについて調べる
- ページのURLを調べる
- ページのタイトルを調べる
- ページのソースを取得する
driver.current_url
current_urlで、現在のページのURLの文字列を取得します。
driver.title
titleで、現在のページのタイトルの文字列を取得します。
driver.page_source
page_sourceで、現在のページのソースコードの文字列を取得します。
まずは操作したい場所をHTMLの要素で選択
ページにアクセスできたら、次はどこを操作したいかを指定してあげましょう。
Webページ上の操作したい対象はHTMLの要素で指定して選択します。
find_elementメソッドを使うと、選択した要素をWebElementオブジェクトとして取得できます。
| id属性 | driver.find_element_by_id() |
| name属性 | driver.find_element_by_name() |
| class属性 | driver.find_element_by_class_name() |
| tag名 | driver.find_element_by_tag_name() |
| リンクテキスト | driver.find_element_by_link_text() |
| xpath | driver.find_element_by_xpath() |
| cssセレクタ | driver.find_element_by_css_selector() |
find_elementメソッドは、driver.find_element_by〜〜と覚えればOKです。
複数の要素を指定したい場合は、driver.find_elements_by〜〜で対応できます。

属性やタグ名から操作したい場所を選択する
- name属性から選択
- class属性から選択
- tag名から選択
- id属性で選択
driver.find_element_by_name("選択したいname属性")
find_element_by_name()で、引数のname属性とマッチする要素を選択します。
driver.find_element_by_class_name("選択したいclass属性")
find_element_by_class_name()で、引数のclass属性とマッチする要素を選択します。
driver.find_element_by_tag_name("選択したいtag名")
find_element_by_tag_name()で、引数のtag名とマッチする要素を選択します。
driver.find_element_by_id("選択したいid属性")
find_element_by_id()で、引数のid属性とマッチする要素を選択します。
id属性を持っている要素なら、一気に絞り込めるのでオススメです。
マッチする要素が複数あった場合、最初に見つかった1つだけが選択されます。
xpathやcssで操作したい場所を指定する
- xpathで指定
- cssセレクタで指定
driver.find_element_by_xpath("選択したいxpath")
find_element_by_xpath()で、引数のxpathとマッチする要素を選択します。
driver.find_element_by_css_selector("選択したいcssセレクタ")
find_element_by_css_selector()で、引数のcssセレクタとマッチする要素を選択します。
xpathやcssセレクタを使うと、選択したい要素について細かく指定することができます。
こちらの方法では、◯番目の◯属性というように指示できるので、確実に要素を特定できます。
xpathやcssセレクタとは、html内の要素を表すために使う条件式のようなものです。
書き方がわからなくても、Chromeのデベロッパーツールで調べることができるので大丈夫です。
つづいて選択した要素を操作する
どこを操作したいか選択できたら、次はどんな操作をしたいかを命令します。
要素を選択した後、WebElementオブジェクトにコマンドを与えると要素を操作できます。
クリックやキーボード入力の操作
- クリックする
- キーボード入力する
- 送信する
driver.find_element_by_属性("選択したい要素").click()
click()で、選択されている要素をクリックします。
driver.find_element_by_属性("選択したい要素").send_keys()
send_keys()で、テキスト欄にキーボード入力を行うことができます。
<input>や<textarea>などのテキスト欄の要素にのみ対応しています。
driver.find_element_by_属性("選択したい要素").submit()
submit()で、入力した情報の送信を行います。
キーボード入力を行った後などに使います。
from selenium.webdriver.common.keys import keysと記述してから行います。
| 矢印キー(↑↓←→) | Keys.UP,Keys.DOWN,Keys.LEFT,Keys.RIGHT |
| PageUPキー・PageDownキー | Keys.PAGE_UP,Keys.PAGE_DOWN |
| Enterキー・Returnキー | Keys.ENTER,Keys.RETURN |
| Homeキー・Endキー | Keys.HOME,Keys,END |
| Backspaceキー・Deleteキー | Keys.BACK_SPACE,Keys.DELETE |
| Shiftキー・Tabキー・Escキー | Keys.SHIFT,Keys.TAB,Keys.ESCAPE |
| F1〜F12キー | Keys.F1,Keys.F2…Keys.F12 |
これを使うことで、キーボードの同時押しなどの操作も可能です。element.send_keys(Keys.SHIFT,"selenium")
(例)Shiftキーを押しながら、seleniumと入力するコード
プルダウンボックスの選択
↑のような、プルダウンボックスを選択するといった操作もできます。
from selenium.webdriver.support.select import Select
上記でSelectをインポートすると、セレクトボックスを操作できるようになります。
- index番号で操作する
- valueの値で操作する
- テキストから選択する
Select(element).select_by_index(index番号)
select_by_index()では、index番号で選択します。
Select(element).select_by_value("value")
select_by_value()で、valueの値から選択します。
Select(element).select_by_visible_text("text")
select_by_visible_text()で、表示テキストから選択します。
使用例として、このページのプルダウンボックスの「選択肢1」を選択するには下記のように記述します。
from selenium import webdriver
from selenium.webdriver.support.select import Select
import chromedriver_binary
driver = webdriver.Chrome()
driver.get("https://hashikake.com/selenium")
select_num = 1
element = driver.find_element_by_name("プルダウン")
select = Select(element)
select.select_by_index(select_num)
実行すると下記のように「選択肢1」が選択された形になります。

選択した要素から情報を取り出す
- テキストを取得
- タグ名を取得
- 属性の値を取得
- 座標を取得
driver.find_element_by_要素("選択したい要素").text
textで、選択した要素からテキストを取得します。
driver.find_element_by_要素("選択したい要素").tag_name
tag_nameで、選択した要素からタグ名を取得します。
driver.find_element_by_要素("選択したい要素").get_attribute("属性名")
get_attribute()で、選択した要素から指定した属性の値を取得します。
driver.find_element_by_要素("選択したい要素").location
locationで、選択した要素のページ上でのx座標・y座標を取得します。
要素の状態をチェックする
- 要素が選択されているか
- 要素が有効になっているか
- 要素が表示されているか
driver.find_element_by_要素("選択したい要素").is_selected()
is_selected()で、要素が選択されているかチェックします。
driver.find_element_by_要素("選択したい要素").is_enabled()
is_enabled()で、要素が有効になっているかチェックします。
driver.find_element_by_要素("選択したい要素").is_displayed()
is_displayed()で、要素が表示されているかチェックします。
ダウンロードフォルダの変更
ChromeDriverのダウンロードフォルダをデフォルトから変更したい場合は次を追加して下さい。
#ダウンロードフォルダーをデフォルトから変更
options = webdriver.ChromeOptions()
options.add_experimental_option('prefs', {
'download.default_directory': r'パスを入力',
'download.prompt_for_download': False,
'download.directory_upgrade': True,
'safebrowsing.enabled': True
})
driver = webdriver.Chrome(options=options)
パスを入力の部分に変更後のパスを入れます。



コメント